If what the current internet trends are any indication, then you can’t have a photo of you on a social site without at least a little retouching.
Well, for starters, you need a photo to fix up. This is a guy writing this, so I won’t be working with what you would expect for “makeup”:
I was amazed how this turned out, I wouldn’t of changed it, but it will be great for today’s trick.
The white isn’t completely white, and the black isn’t completely black. We have some smudges here and there, and some flash reflection to get rid of.
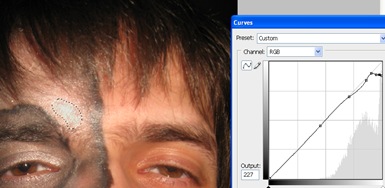
The first thing we should do is fixing the glow from the camera’s flash. We are going to use Color Curves to help us single out the flashed parts.
Make a copy of the one layer you have, and put it above the main layer. Now, select that new layer and open the color curves tab.

Use any selection tool to select the patches that need some flash reduction, and feather the edges of your selections.
Now hide this layer by clicking on the eye icon next to it on the layer window. Select the visible layer and open up the Curves again.

Next step: Fixing the white and black colors.
Since they are simple black and white colors, we can use the Dodge and Burn tools, but if it were any other color, we would need to use the brush. This is why I am going to show you how to use the brush tool, so you can fix any faded color.
Select the Brush tool and the color you need. I will start with a white, and continue with a black brush.
Set the Brush opacity to about 30%, and start brushing up the photo. When working around your hair, lower the opacity, and when working with nooks and crannies reduce the brush size.
The same goes for any color.
Take your time, and fix it up as you see fit.
The before and after shots. That’s one way to fix up your make up. I could of done the lips too, with any color available.
So the next your makeup is faded on your photos, just spruce it up in PhotoShop.